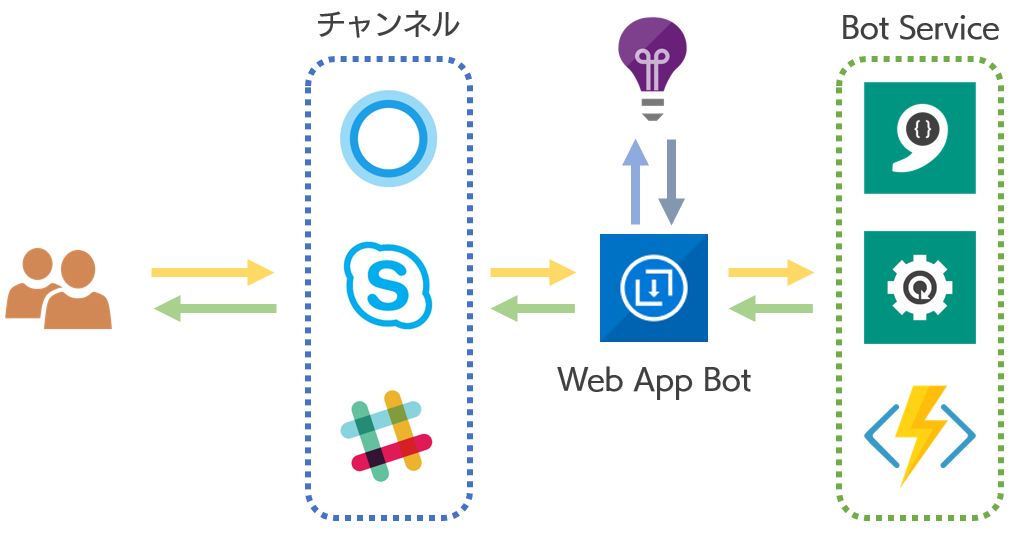
Web App Bot (旧Azure Bot Service)とは、Web Appで動作する”Bot Framework”。
以前は、Bot Framework、Web App、Visual Studioで構築していたチャットボット環境をテンプレートを利用する事で簡単に作成できるようにしたものです。
また、チャットボットの作成以外にも、ユーザーとのインターフェイスとなる、チャットツールとの連携を行ったり、Bot Serviceと連携したりと、チャットボットの中心となる役割を担います。

作成してみよう!
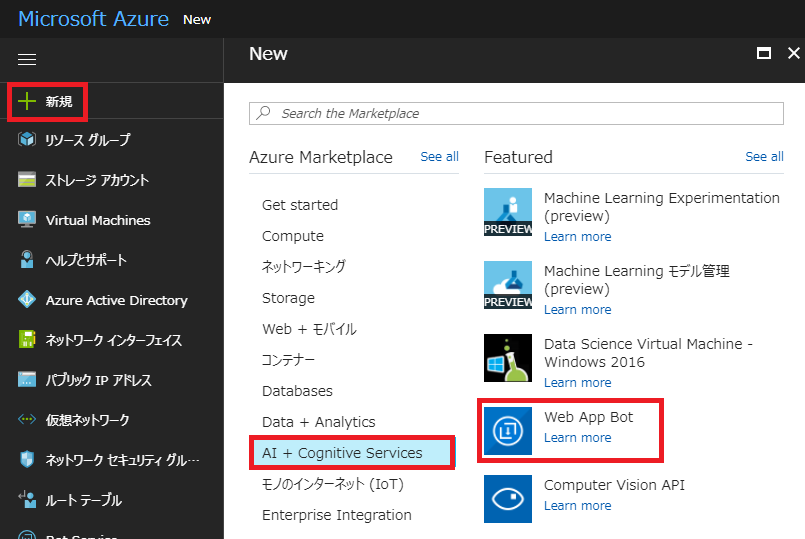
[新規]ー[AI+Cognitive Service]ー[Web App Bot]を選択

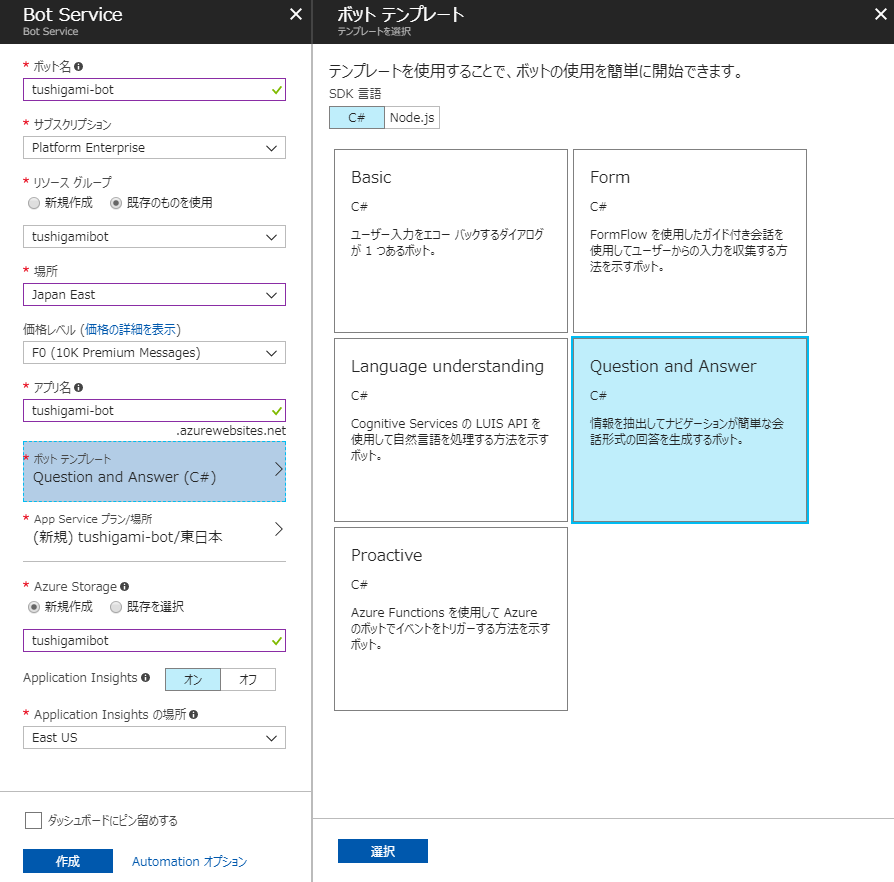
ボット名:表示名
サブスクリプション:Azureサービスの提供範囲
リソースグループ:グループ名(複数のリソースを1つにグループ化する機能)
場所:デプロイするAzureのリージョン
価格レベル:Free / Standard の2種類
アプリ名:WebApp名
ボットテンプレート:5つのテンプレートから選択 ※下記に詳細
App Service プラン/場所:App Service プラン
Azure Storage:ストレージアカウント
Application Insights:オン/オフ
Application Insightsの場所:EastUS / SouthCentralUS / NorthEurope / WestEurope / SoutheastAsia / WestUS2

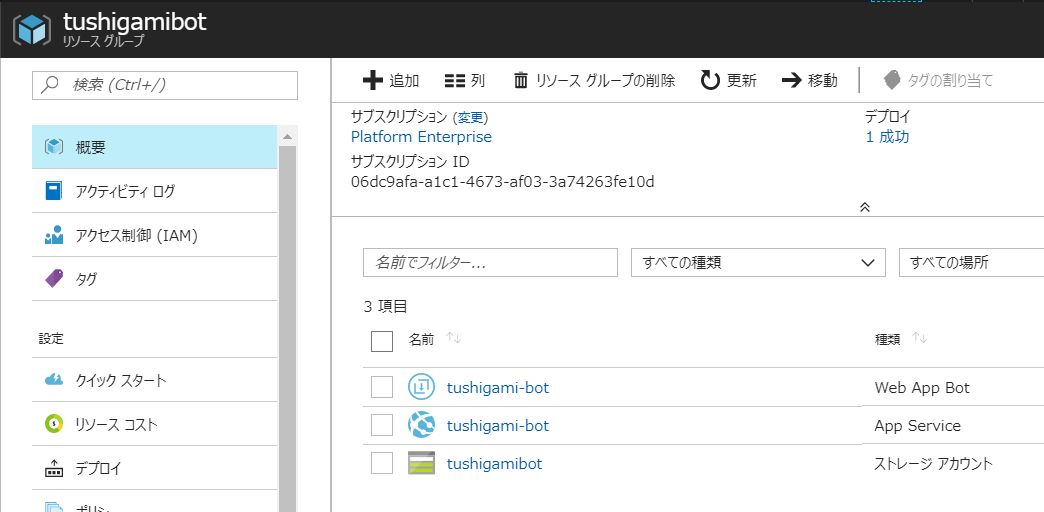
下記、リソースが作成されます。

これで、完了です!!
チャットボット・テンプレートの詳細
先程ありました、5つのテンプレートを見ていきましょう。
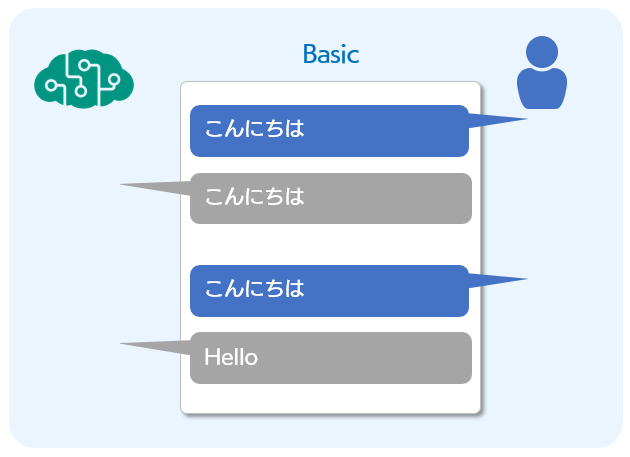
Basic:オウム返しボット
Form:選択フォームボット
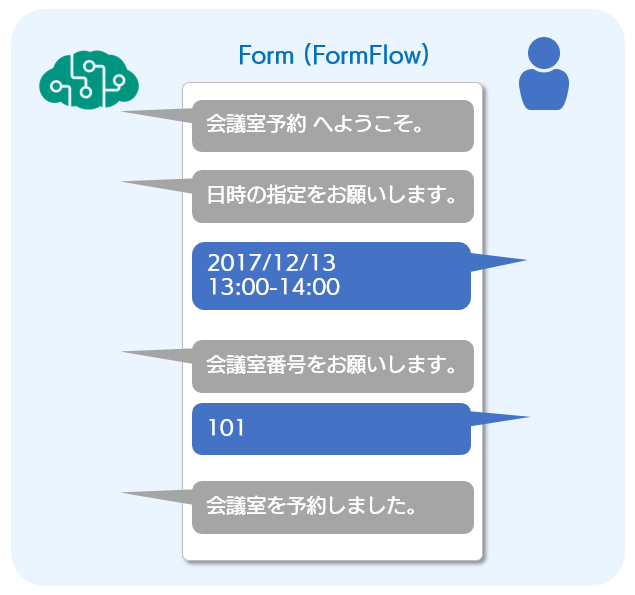
ー”C#”を選択すると、FormFlow タイプ
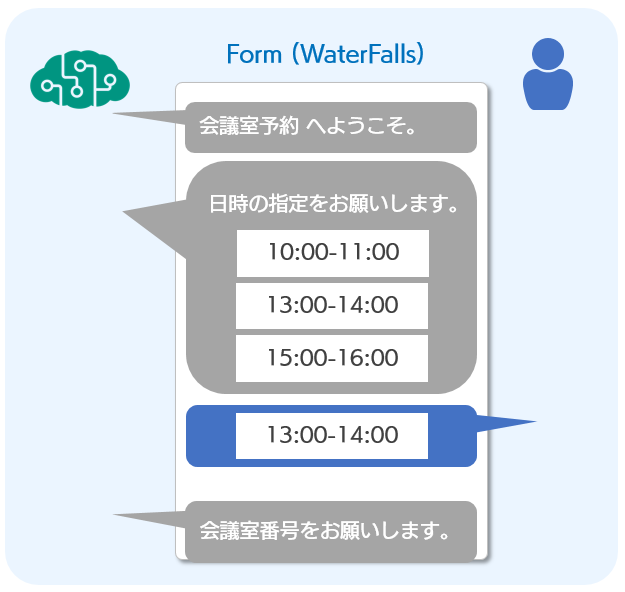
ー”Node.js”を選択すると、WaterFalls タイプ
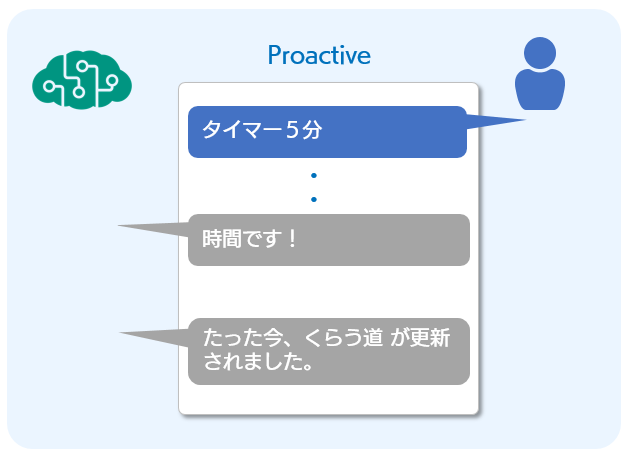
Proactive:トリガー&アクションボット ※Function連携
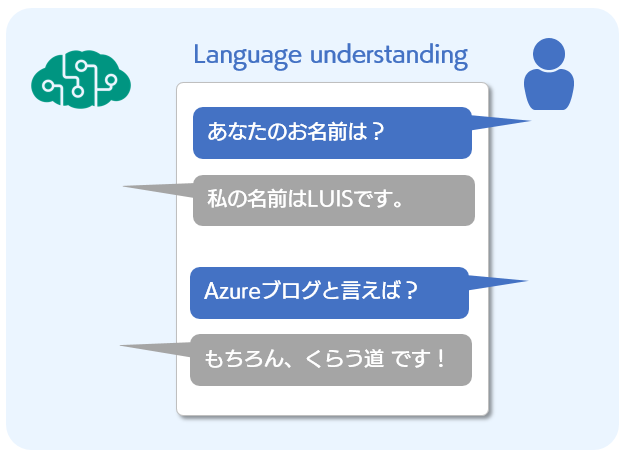
Language understanding:会話ボット ※LUIS連携
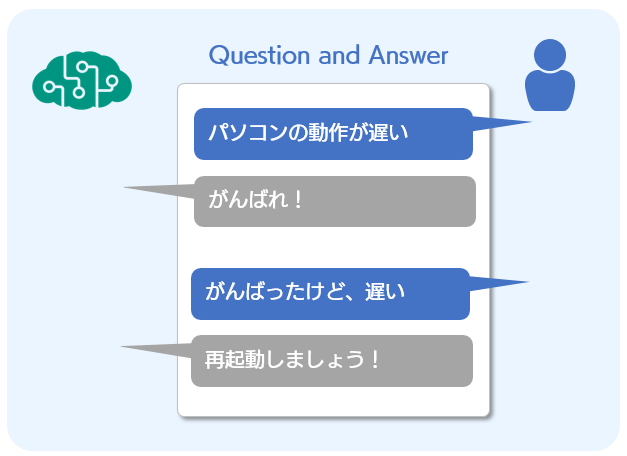
Question and Answer:FAQボット ※QnA Maker連携
【Basic】
ユーザーの言葉を、そのまま返答してきます。翻訳に使えそう。

【Form (FormFlow)】
質問を投げかけ、ユーザーに返答してもらう事ができる。

【Form (WaterFalls)】
予め決めておいた選択肢を投げかけ、ユーザーに返答してもらう事ができる。

【Proactive】
トリガーから指定のアクションを実行できる。株価、気温の変化を通知するなど

【Language understanding】
LUISと連携し、自然言語に対応したボットを作成できる

【Question and Answer】
QnA Maker と連携し、一問一答のFAQボットを作成できる

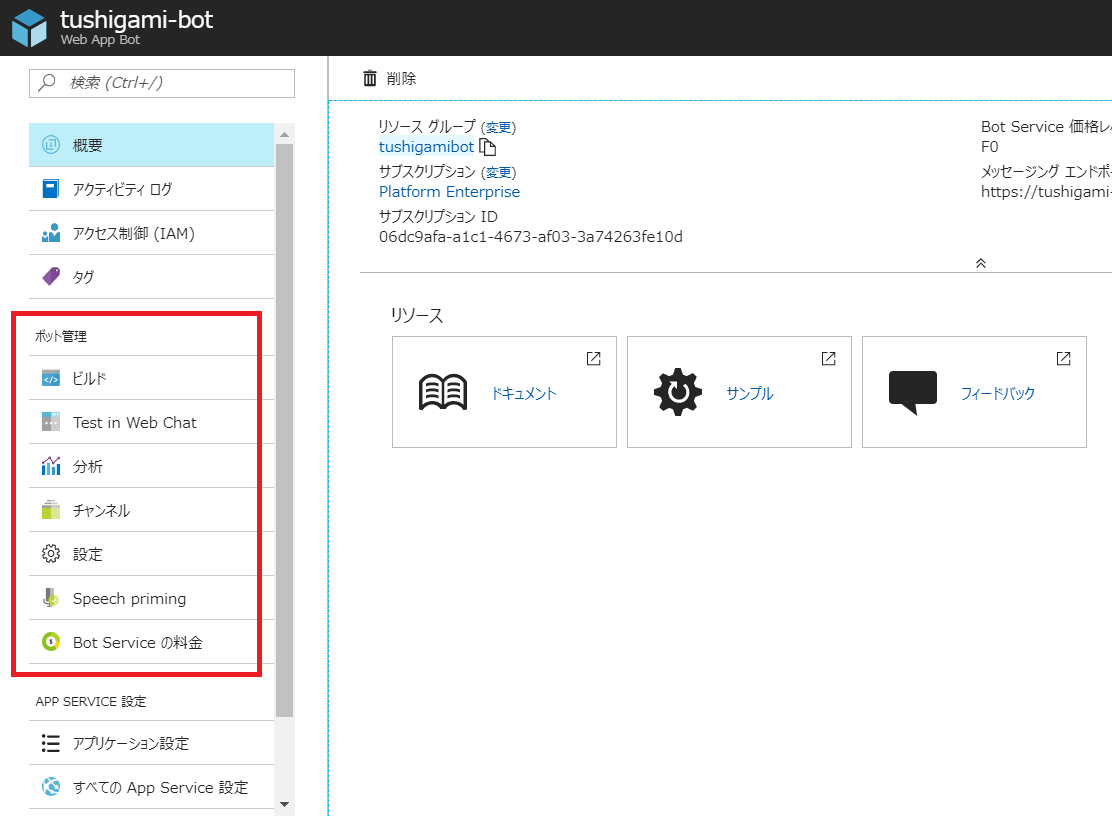
Web App Bot 作成後の画面
ビルド:App Service Editorで開発
Test in Web Clhat:チャットボットのテストが可能
分析:Application Insightsでの分析結果を表示
チャンネル:外部連携(Skype,Slack,Bing,MicrosoftTeamsなど)
設定:Application Insightsのキー管理
Speech priming:LUIS IDの管理
Bot Service の料金:価格レベルの変更

Web App Botを利用すれば、テンプレートから簡単にチャットボットを作成できる事が、イメージ出来たかと思います。
また、作成するだけではなく、前回作成した”QnA Maker”に対して、
利用状況を確認したり、Slack連携できたり、と実運用に使えそうな機能を追加する事もできます。